现如今,栅格已经几乎是所有网页设计的基础。这些隐形的线条创造出空间的节奏感和视觉的流畅感,他们是让网页变得更加和谐的基础。
但是,栅格存在的目的是帮你创造好的设计,当你开始逐渐适应栅格的存在,千万不要被它束缚住。你并没有必要100%地受限于栅格,偶尔打破栅格的设计可能会让你的设计更加抓人眼球。不过,想要打破栅格又保持网页的协调,是有技巧的,并非任何“破格”的设计都是好的。今天,我们来聊聊这个。
了解栅格系统

想要打破栅格,那么你首先得深入理解栅格系统。无论你使用的是哪种样式的栅格,它都是你的网页设计过程中的“基础设施”,它帮你确定元素要怎么放置,帮你确保不同的控件在页面上堆叠而不会显得突兀不协调,有助于保持页面的组织性。
其实不同领域的设计师一直都在使用栅格。看看报纸和图书吧,在网页设计师开始使用栅格之前,他们已经将这套系统玩的炉火纯青了。
栅格能做的事情有很多:
·保持内容的组织度。在栅格系统下,元素从左到右,从上到下都清晰明了地排布起来,让布局保持一致性。
·使得设计更有效率,因为规则化的栅格让各种UI元素的排布都规则化。
·让网页不同的页面看起来都保持一致性
·让元素和元素之间的间距都一样,让整个设计保持整洁
既然栅格有这么多的优势,那么为何还要打破栅格呢?
这不难理解,栅格营造出一致和协调的观感,打破栅格的元素 自然就显得更加“刺眼”了,这无疑是一种强调了。想要让这个元素打破栅格,又能与其他元素形成搭配,有许多讲究。
区分图层

将不同的元素置于不同的图层,这样可以确保部分元素超出于栅格,而其他的元素保持一致。
由于Material Design 的流行,现如今许多网页已经开始使用图层来管理网页中不同的元素。不同的元素在不同的图层中,以不同的规则运动,相互交叠又互相区分,更为高效地运作。
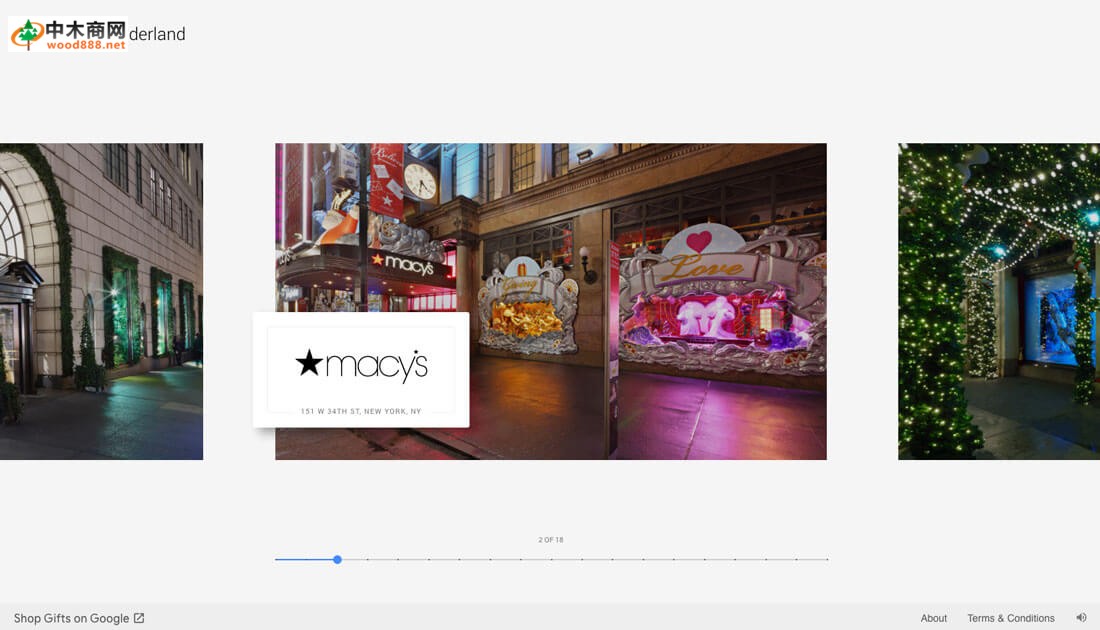
Cmmnty 这个网页中,让线条和文本同图片产生了交叠,借助错位的排版营造出一种失衡的效果。你会在整个设计中看到栅格的痕迹,而这个时候的视觉失衡的部分,就显得相当显眼了。
有目的地使用留白

想要强调一个元素,留白总是比较有用的手段。只有在正确的地方创造留白,才能让其环绕下的元素显得突出。
我们常常会认为,在移动端布局上,单列或者单行的布局是比较合理,但是多行列的布局其实也是可行的,重要的是创造出整体性更强的视觉设计。
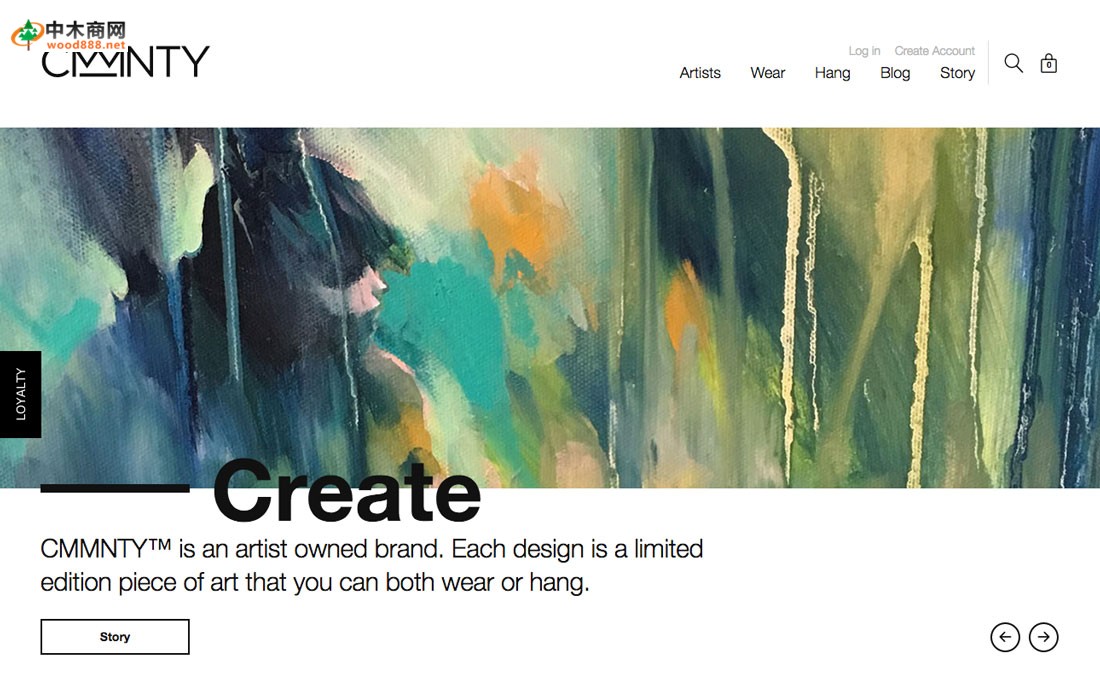
比如SAS这个网站,当设计师使用留白来打破传统的布局之时,让文字左对齐横跨不同的区块,加上居中的图标。这样的设计令这些打破栅格的元素更加醒目,引起用户的注意力。留白的使用,为这些元素创造了“被注意”的机会。
将元素置于容器中

当元素以某种形式被包含到其他的容器当中的时候,即使栅格系统因此被破坏,也往往能给人一种整体感。就像上面的网页,打破栅格的文本被置于彩色的背景当中,就是这样做的。
这种被置于一个容器中的元素,即使并没有遵循栅格的规范,也常常会给人一种相互关联的感受。
这种被包含在容器中还打破了栅格系统的设计,是一种颇为有趣的手段。许多容器都被设计成完全对称的样式,但是其中的元素则不然,这从某种意义上打破了原本单调的设计。
调整特定的元素

想要打破栅格比较好的方法,就是借助细节来实现这一目的。但这并不意味着到处都要加细节,和留白的道理是一样,如果网站到处都是突破栅格的细节,那么网站会彻底陷入混乱的。所以,选取特定的元素来进行调整会更有效。
点缀性的元素是非常不错的选择。比如为某个需要强调的元素附上一个大胆而醒目的色彩,调整一下它的位置,或者微调一下它的位置,让它突破栅格系统。
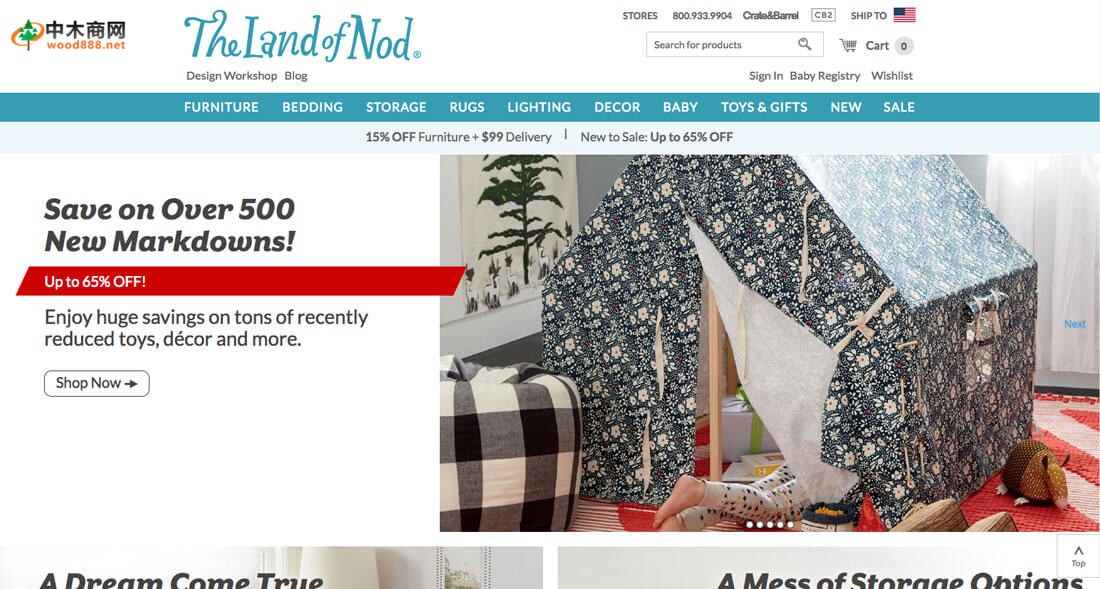
The Land Of Nod 这个网站就使用较长的平行四边形来“打破栅格”,首先这个形状并不常见,醒目的红色和它半叠加的位置,都让它从整个设计中脱颖而出。
让它动起来

借助动效,让元素从栅格系统中脱离出来,也是个不错的方法。和上一个相同,当单个元素运动起来的时候,效果会非常明显,甚至能够让整体的栅格系统显得不是那么明显。
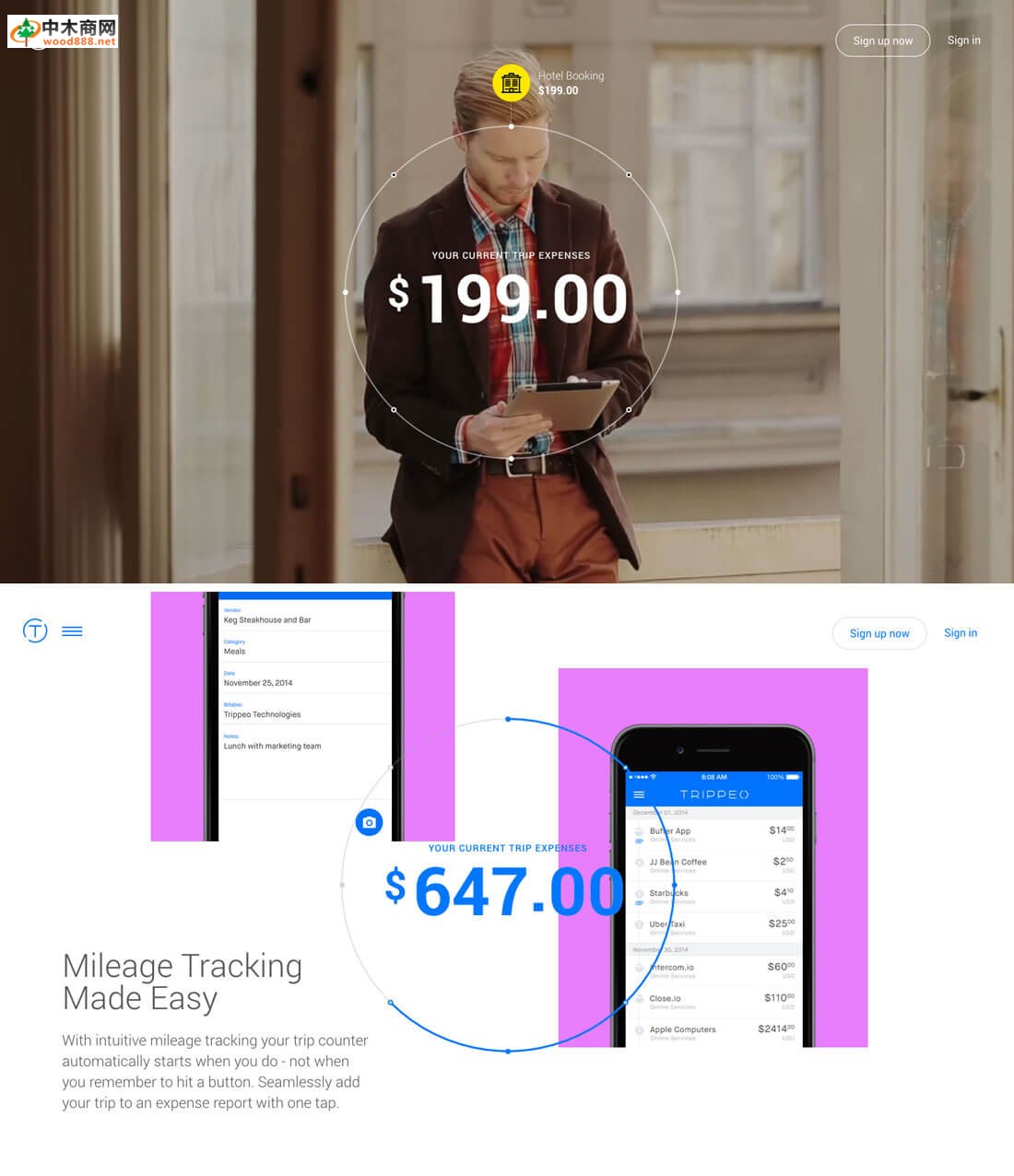
当然,Trippeo 这个网站所采用的方法更加激进:它让中间计费的图形位置不变,而背景的所有元素都随之移动,整个网页融入了视频背景、栅格系统和视差滚动等多种技术,绝对是奇思妙想和技术的高度融合。
创造打破栅格的幻觉

有的时候,打破栅格并不需要你真的“打破”它。你可以在栅格系统内借助有趣的形状和非对称的搭配,营造出“被打破”的效果。
不打破栅格的好处在于,你依然充分利用栅格系统的优势,同时还能做一些不一样的东西。比较好的方式是借助奇数的行列来设计,加上不完全或者不充分的元素填充,营造出错、漏、缺、不对称的效果。
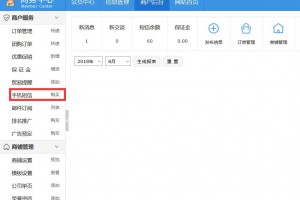
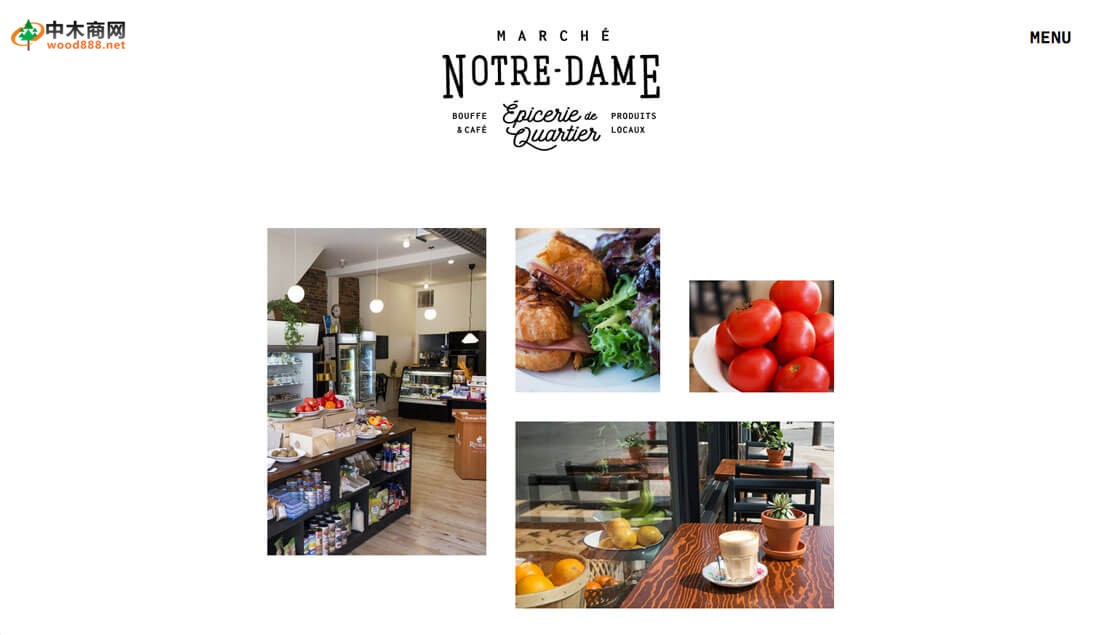
就像上面的Marche Notre Dame 这个网站,虽然看起来不对称,但是其中的内容依然是沿袭着栅格化的布局。
结语
打破栅格的设计并不容易实现,因为控制不好常常会让整个设计陷入混乱。如何在加入奇思妙想的同时还不会破坏整个项目?多练习总是没有错的。